Vue3 Hooks实践
封装Element-Plus 对话框
import { ElMessageBox, ElMessage } from 'element-plus'
// 二次封装 回调 Element 提示框 结果只返回 true / false
function WarningTips(Tips: string): Promise<string> {
return new Promise((resolve) => {
ElMessageBox.confirm(
'你确定要' + Tips + '吗?',
'提示',
{
confirmButtonText: '确认',
cancelButtonText: '取消',
type: 'warning',
}
)
.then(() => {
resolve('true');
})
.catch(() => {
ElMessage({
type: 'info',
message: '取消' + Tips,
});
resolve('false');
});
});
}
export default {
WarningTips
}
使用方法
// 引入Hooks
import useELTips from '@/Hooks/ElMessageBoxTips'
// 由于返回的是一个回调函数,所以需要使用await来执行
if (await useELTips.WarningTips('删除这条评论')) {
}
这样的好处是,每次询问只需要传递一个 提示片段 msg 来获取 返回的 true / false 值来继续操作,不用每次都大量复制和修改
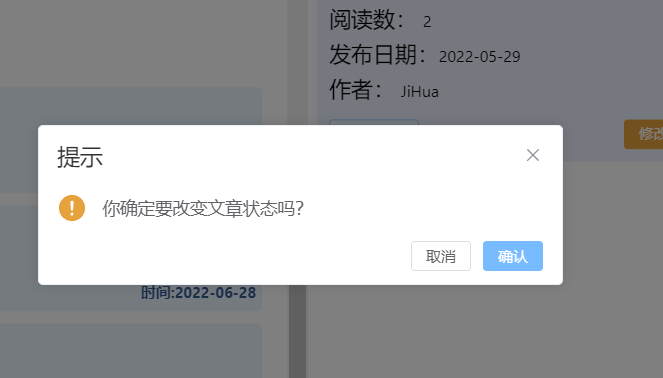
使用效果